Franke & Bornberg
Multibrand-Designsystem mit Drupal und Figma

Überblick
Franke und Bornberg, eine führende Versicherungsrating-Agentur, steht seit 30 Jahren für unabhängige Analysen und transparente Bewertungen. Mit seinen etablierten Ratings, zahlreichen Medienkooperationen, u.a. Handelsblatt, Focus Money, n-tv und Auszeichnungen wie dem Deutschen Versicherungs-Award und dem Nachhaltigkeits-Score setzt das Unternehmen Maßstäbe in der Branche.
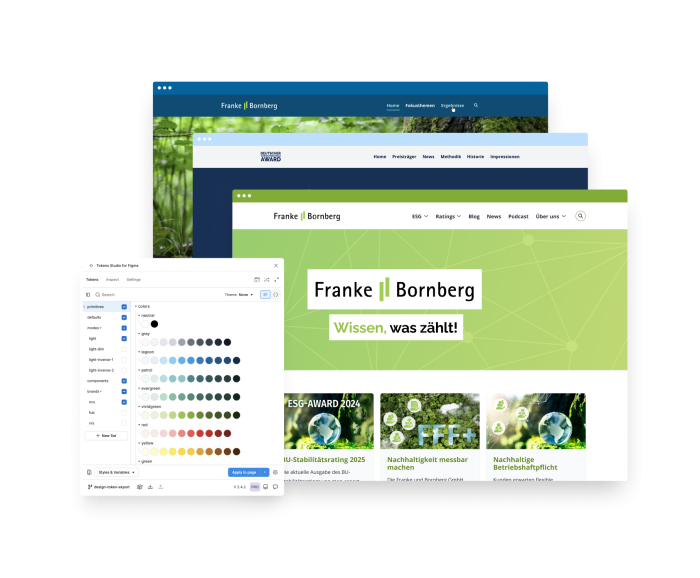
Im Rahmen des Projekts wurde ein skalierbares multibrand-designsystem entwickelt, das die Corporate Identities aller Marken vereint. Dieses System basiert auf dem Atomic Design Model und nutzt ein Token-System für Farben, Schriften und weitere Design-Elemente.
Kunde
Franke und Bornberg GmbH
Zeitraum
seit 2024
Websites
www.franke-bornberg.de
www.nachhaltigkeits-score.de
www.vers-award.de
Leistungen
- Beratung
- UI/UX Design
- Responsive Design
- Design System
- Wingsuit Library
- Drupal-Entwicklung
Technologien
- Drupal 10
- Wingsuit
- Style Dictionary
- Tailwind CSS
- Storybook
- Tokens Studio
- Figma

Ausgangslage
Franke & Bornberg wollte ein zukunftssicheres Designsystem schaffen, das mehrere Marken konsistent und effizient bedient. Ziel war ein System, das die Corporate Identities der Hauptmarke und Subbrands vereint – ohne Kompromisse bei Flexibilität und Wiedererkennbarkeit.
Kernanforderungen
Skalierbares Multibrand-System
Zentrale Pflege von Styles
Konsistentes UI über alle Plattformen
Enge Verzahnung von Design und Code
Drupal dient als technisches Fundament, da es durch seine flexible Template- und Theme-Struktur eine optimale Basis für das Designsystem bot.

Lösung
Designsystem nach Atomic Design
Das gesamte UI wurde modular nach Atomic Design aufgebaut:
Atoms: z. B. Farben, Icons, Buttons
Molecules: Kombinationen wie Cards, Suchfelder
Organisms: komplexere Komponenten (Header etc.)
Templates & Pages: Layout- und Inhaltsstruktur
Figma Variables und Tokens Studio ermöglichten die zentrale Verwaltung und Wiederverwendung aller Gestaltungselemente.
Zentralisierte Design-Tokens
Farb-, Typografie- und Spacing-Tokens in Tokens Studio erstellt
Export in JSON-Format zur Nutzung in Code
Automatisierte Umwandlung in CSS-Variablen via Style Dictionary
Synchronisierung mit Figma & Storybook
Das Resultat: volle visuelle Kontrolle, weniger Redundanz und flexibles Theming pro Marke.
Implementierung in Drupal
Umsetzung in Drupal 10 mit Tailwind CSS & Wingsuit
Komponenten wurden dynamisch in Drupal eingebunden
Storybook diente als „Single Source of Truth“ für Entwickler:innen
Vorteile für Multibrand-Webstrukturen
Reduzierter Pflegeaufwand: Ein zentrales Token-Set für alle Marken
Effizienzsteigerung: Schnelle Theme-Wechsel, keine redundanten Komponenten
Konsistenz in Design & Code: Einheitliche Tokens in Figma und Frontend
Bessere Dokumentation: Storybook als lebendiges Referenzsystem
Die Zusammenarbeit mit keytec ist durchweg professionell, effizient und inspirierend. Gemeinsam haben wir mehrere Webseiten realisiert, wobei wir nicht nur technisch bestens unterstützt wurden, sondern auch wertvolle Impulse erhalten haben.
Besonders hervorheben möchten wir die umfassende Beratung: Der Dienstleister hat uns auf wichtige Themen aufmerksam gemacht, die über die reine Umsetzung hinausgingen.

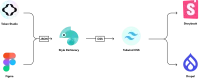
Übersicht des tokenbasierten Design-Workflows im FUB Multibrand-System: Zentrale Pflege von Design Tokens in Tokens Studio, nahtlose Weitergabe an Figma und als JSON für Entwickler. Die Tokens fließen in komponentenbasiertes UI-Design, werden im Storybook dokumentiert und in Drupal zu barrierefreien, dynamischen Seiten verarbeitet.
Modulares Designsystem mit Atomic Design
Atomic Design ist ein strukturierter Ansatz für UI-Design, bei dem Interfaces aus kleinsten, wiederverwendbaren Bausteinen bestehen. Diese gliedern sich in fünf Ebenen:
Atome (z. B. Farben, Buttons), Moleküle (z. B. Suchfeld mit Button), Organismen (z. B. Header), Templates (Layouts) und Pages (Seiten mit Inhalt).
Vorteile: hohe Wiederverwendbarkeit, konsistente User Experience und einfache Skalierbarkeit. Mit Design Tokens entstehen effiziente, markenübergreifende Designsysteme.
Beispiel: Card-Komponente
Die Card ist ein typisches Molekül, das aus mehreren Atomen besteht:
Bild (Atom): z. B. Produkt- oder Artikelbild
Textbereich (Molekül): Überschrift, Beschreibung, ggf. Kategorie oder Icon
Button (Atom): Call-to-Action wie „Mehr erfahren“
Solche Komponenten sind flexibel einsetzbar – etwa auf Landingpages, in Teasern oder innerhalb von Templates – und lassen sich markenspezifisch anpassen. Atomic Design reduziert Redundanzen und optimiert die Wartung des Designsystems.
Flexibles Multibrand-Design mit Theming-Vielfalt
Dank zentraler Design Tokens und flexibler Modes lässt sich eine einzige Komponente visuell konsistent, markenkonform und wartungsfreundlich in unterschiedlichen Kontexten einsetzen.
Die folgende Grafik zeigt die Vielseitigkeit eines token-basierten Multibrand-Designsystems anhand dreier Card-Varianten. Trotz identischer Struktur unterscheiden sie sich visuell durch markenspezifische Designs und Modi wie Light, Dark oder Highlight.
Card 1: Light Mode – klassisch und neutral; Card 2: Highlight Mode – auffällig und ideal für Promotions; Card 3: Dark Mode – modern und markenspezifisch für eine weitere Brand
Was sind Design Tokens und wie funktionieren sie?
Design Tokens sind die kleinste, wiederverwendbare Einheit in einem Designsystem. Sie definieren zentrale Gestaltungseigenschaften wie Farben, Schriftarten, Abstände, Schatten und Größen. Anstatt diese Werte manuell in Design- oder Code-Dateien zu pflegen, werden sie zentral als strukturierte Variablen gespeichert – z. B. in JSON-Form.
Ein typischer Token könnte so aussehen: primary-color: #0055FF
Dieser Wert wird systemweit verwendet – etwa in Figma, CSS oder Frameworks wie Drupal. Änderungen an einem Token wirken sich automatisch auf alle verknüpften Elemente aus. So bleiben Design und Code konsistent, effizient und skalierbar.
Multibrand-Design mit Token-Logik
Für Franke & Bornberg haben wir eine Token-Struktur entwickelt, die kreativen Spielraum lässt, wartbar ist und sich leicht für weitere Marken erweitern lässt.
Primitive Tokens speichern Rohwerte (z. B.
primary.700).Semantic Tokens abstrahieren diese (z. B.
primary).Component Tokens ordnen Semantic Tokens UI-Elementen wie Buttons zu.
Diese Struktur ermöglicht flexible, markenübergreifende Designsysteme mit klarer Skalierung und effizientem Workflow.
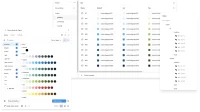
Tokens im Tokens Studio Plugin (links) und in Figma Variablen und Styles (rechts):

Wir schätzen die partnerschaftliche und stets freundliche Kommunikation, das hohe Maß an Kompetenz und das lösungsorientierte Arbeiten sehr und freuen uns auf weitere gemeinsame Projekte.
Fazit: Erfolgreiches Multibrand-System mit Drupal
Das Projekt zeigt exemplarisch, wie durchdachte Designsysteme mit einem token-basierten Ansatz und modernen Tools wie Figma, Storybook und Drupal realisiert werden können – skalierbar, wartbar und markenübergreifend konsistent.
Kontakt & Beratung
Sie planen ein Multibrand-Designsystem oder möchten Ihre Drupal-Websites konsolidieren?

Weitere Drupal-Referenzen
Sie suchen eine Drupal Agentur für die Entwicklung nachhaltiger digitaler Projekte?



