Headless Drupal Commerce
Trennung von E-Commerce-Funktionalitäten und Frontend-Oberflächen, um flexible, zentral gesteuerte und moderne Shopping-Erlebnisse zu erschaffen

Was ist Headless Drupal Commerce?
Headless Commerce bezieht sich auf eine Architektur im E-Commerce, bei der die Frontend-Benutzeroberfläche (dem „Kopf“) von der Backend-Handelsplattform (dem „Körper“) getrennt ist.
Diese Trennung ermöglicht es, dass verschiedene Frontends, sei es eine Website, eine mobile App oder andere Anwendungen, unabhängig von der zugrunde liegenden E-Commerce-Plattform erstellt werden können.
Wie arbeiten Drupal und Headless Commerce zusammen?
Drupal ist ein weit verbreitetes Content-Management-System (CMS), das oft für den Aufbau von Websites und Webanwendungen verwendet wird.
Im Kontext von Drupal bedeutet „Headless”, dass Drupal als Backend dient, um Produktkataloge, Bestellverwaltung, Lagerhaltung und andere E-Commerce-Funktionen flexibel zu verwalten, während die Benutzeroberfläche separat erstellt wird.
Diese Benutzeroberfläche könnte mit verschiedenen Technologien wie React, Vue.js oder anderen Frontend-Frameworks entwickelt werden.
Was sind meine Vorteile?
Headless Commerce ermöglicht es Unternehmen, schnellere Innovationen bei der Gestaltung von Benutzeroberflächen zu realisieren, während sie gleichzeitig die robusten E-Commerce-Funktionen nutzen, die Plattformen wie Drupal bieten.
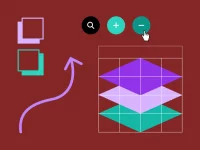
Schematische Darstellung einer Headless-Drupal-Commerce-Architektur
Warum Ihr Shop keinen Kopf braucht
Skalierbarkeit
Headless Drupal Commerce ermöglicht eine bessere Skalierbarkeit, da Backend- und Frontend-Systeme unabhängig voneinander skaliert werden können. Dies ist besonders wichtig, wenn Ihr E-Commerce-Geschäft wächst und sich die Anforderungen ändern.
Wiederverwendbare Inhalte
Da Drupal ein leistungsfähiges Content Management System (CMS) ist, können Sie wiederverwendbare Inhalte für verschiedene Front-Ends erstellen. Dies erleichtert die Konsistenz und Verwaltung Ihrer Inhalte über verschiedene Kanäle hinweg.
Zentral konfigurierte Strukturen
Headless Drupal Commerce ermöglicht es Ihnen, zentral konfigurierte Datenmanagement-Strukturen auf allen Ihren Inhalts-Distributionen zu nutzen.
- Enterprice Recource Planning (ERP)
- Product information Management (PIM)
- Media Asset Management (MAM)
- Order Management System (OMS)
- Customer Relationship Management (CRM)
Zusätzliche Integrationen
Sie können problemlos Drittanbieter-Dienste und -Technologien integrieren, um erweiterte Funktionen wie personalisierte Empfehlungen, Zahlungsgateways, Analysetools und mehr zu nutzen.
Flexibilität bei der Gestaltung der Benutzeroberfläche
Mit einer Headless-Architektur können Sie die Benutzeroberfläche unabhängig von der Backend-Plattform gestalten. Das bedeutet, dass Sie moderne, ansprechende Benutzeroberflächen mit den neuesten Technologien und Frameworks erstellen können, ohne die Einschränkungen eines integrierten Frontends. Warum Drupal auch als Frontend Framework großartig ist, erfahren Sie hier.
Vielseitigkeit der Front-End-Technologien
Durch die Trennung von Frontend und Backend können Sie die besten Frontend-Technologien für Ihre Anforderungen auswählen. Ob das nahtlose Zusammenspiel mit Drupal auch im Frontend oder auch andere Frameworks wie React, Angular, Vue.js, Nuxt.js, Next.js – Sie haben die Freiheit, das am besten geeignete Tool für Ihr Projekt zu wählen.
Besseres Benutzererlebnis
Da Sie die Kontrolle über das Benutzererlebnis haben, können Sie eine reibungslose und ansprechende Benutzeroberfläche erstellen, die sich nahtlos an die Bedürfnisse Ihrer Zielgruppe anpasst.
Zeit- und Kostenersparnis
Indem Sie auf die Backend-Funktionen von Drupal Commerce zurückgreifen, können Sie Zeit und Kosten bei der Entwicklung der E-Commerce-spezifischen Logik einsparen und sich auf die Gestaltung der Benutzeroberfläche konzentrieren.
Zukunftssicherheit
Da Sie unabhängig von der Frontend-Technologie sind, können Sie in Zukunft einfacher auf neue Trends und Technologien reagieren, ohne das gesamte Backend-System ändern zu müssen.
Drupal – CMS und Framework
Unser favorisierte Ansatz: Progressive Decoupled Drupal
„Progressive Decoupled Drupal“ ist ein architektonischer Ansatz, der es den Website-Redakteuren ermöglicht, die Verwaltungsschnittstellen, Inhalts-Workflows und alle anderen traditionellen Methoden zum Erstellen, Bearbeiten und Veröffentlichen von Inhalten über Drupal zu nutzen.
Wir erreichen dadurch ein reibungsloses Zusammenspiel von Front(Drupal)- und Backend(Drupal) mit vollster Flexibilität.
Traditional
Fully decoupled
Progressively decoupled
Headless Drupal Commerce im Einsatz

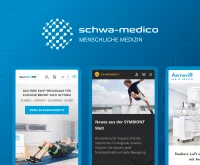
schwa-medico
Decoupled Commerce
Wie wir für die schwa-medico-Gruppe neun internationale Webauftritte und vier Shop-Frontends mit Headless Drupal Commerce aufgesetzt haben
Was keytec für Sie tun kann
Haben Sie Fragen oder benötigen Sie Unterstützung bei Ihrem Drupal-Projekt? Kontaktieren Sie uns – wir freuen uns, von Ihnen zu hören.

Das könnte Sie auch interessieren
Sie suchen eine Drupal Agentur für die Entwicklung nachhaltiger digitaler Projekte?