wissen.de
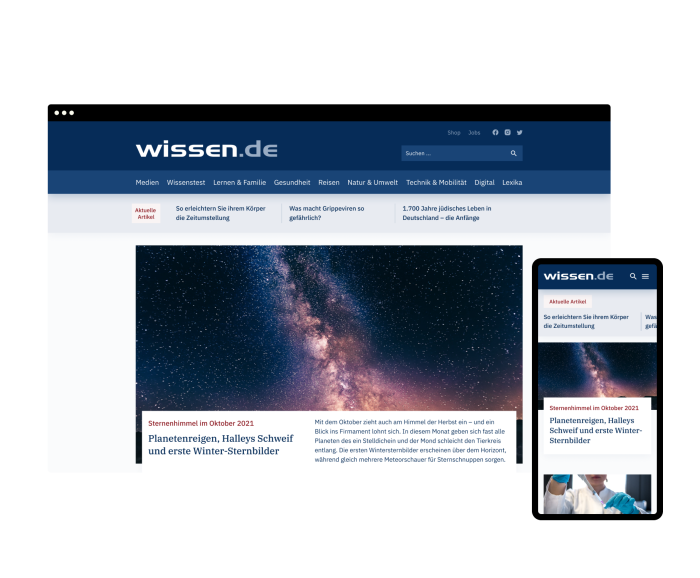
A new appearance for the German online encyclopedia

wissen.de
wissen.de is part of the Konradin media group based in Düsseldorf. The knowledge portal offers a wide range of editorially reviewed articles, knowledge tests, and dictionaries for young and old. As early as 2011, under the technical direction of Keytec, the replacement of the proprietary CMS was carried out. The relaunch was achieved following a successful migration to Drupal 7. The following year, the portal was named "Website of the Year" in the education category.
As part of the update from Drupal 8 to Drupal 9, the UI and UX design of the site was also to be revised and adapted to current standards.
Particular attention had to be paid to the optimal display of the website on all devices, the integration of ads, and the deep search functionality. Another challenge was the complex and extensive content structure in which users should easily find their way around.
Services
- Update Drupal 9
- Consultation
- UI/UX Design
- Responsive Design
- Design System
- wingsuit Library

We analyzed the different content types of the site and discussed how they could be best displayed. The results were incorporated into mockups and the planning of user flows. Special attention was given to the search function as a key feature of the site.
Future-Proof Design System
To meet the diverse editorial offerings of the website, a design system was created that, with fine distinguishing features in details and components, offers sufficient differentiation while still allowing the site to be designed and implemented in a unified visual language.
Future scaling and adjustments are possible in a time- and cost-efficient manner thanks to the modular approach.
The close connection between code and UI components created a future-proof digital platform that will remain viable even beyond the next Drupal update.


Form follows content
Search and find
When designing the central search, we ensured that both a quick full-text search and targeted filtering by specific content types are possible, without either approach being overshadowed in the user interface. Through checkboxes and dropdowns, the user can easily filter within the various content types—such as articles, videos, quizzes, and lexicons—to find their desired areas. The responsive design of the site guarantees that the user has optimal access to the desired information on all their devices.


More Drupal References
Do you want to develop sustainable digital projects?



