wissen.de
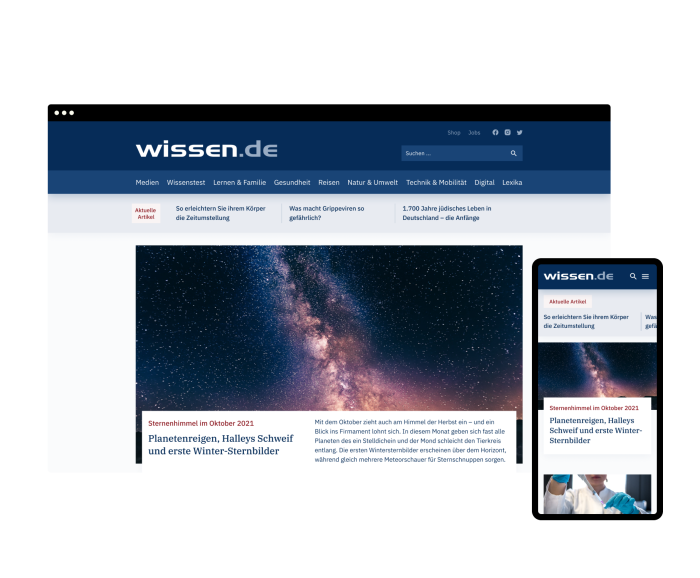
Ein neuer Auftritt für die deutsche Online-Enzyklopädie

wissen.de
wissen.de ist Teil der Konradin Mediengruppe mit Sitz in Düsseldorf. Das Wissensportal bietet ein breit gefächertes Angebot an redaktionell geprüften Artikeln, Wissenstests und Wörterbüchern für Jung und Alt. Bereits im Jahr 2011 wurde unter der technischen Leitung der Keytec die Ablösung des proprietären CMS durchgeführt. Der Relaunch erfolgte damals nach gelungener Migration auf Drupal 7. Im darauffolgenden Jahr wurde das Portal zur „Website des Jahres“ in der Kategorie Bildung gewählt.
Im Zuge des Updates von Drupal 8 auf Drupal 9 sollte nun auch das UI und UX Design der Seite überarbeitet und an die aktuellen Standards angepasst werden.
Besonderes Augenmerk musste dabei auf die optimale Darstellung der Website auf allen Endgeräten, die Integration der Ads und die tiefgreifende Suchfunktion gelegt werden. Eine weitere Herausforderung bestand in der komplexen und umfangreichen Inhaltsstruktur, in der sich der Nutzer leicht zurechtfinden sollte.
Leistungen
- Update Drupal 9
- Beratung
- UI/UX Design
- Responsive Design
- Design System
- wingsuit Library

Wir analysierten die verschiedenen Inhaltstypen der Seite und erörterten, wie diese bestmöglich dargestellt werden könnten. Die Ergebnisse flossen in Mockups und die Planung der User Flows ein. Bei letzteren erhielt die Suchfunktion, als Key Feature der Seite, besondere Aufmerksamkeit.
Zukunftsfähiges Design System
Um den diversen redaktionellen Angeboten der Website gerecht zu werden, entstand ein Design System, das mit feinen Unterscheidungsmerkmale in Details und Komponenten genügend Differenzierung bietet aber es dennoch ermöglicht, die Seite in einer einheitlichen visuellen Sprache zu gestalten und umzusetzen.
Spätere Skalierung und Anpassungen sind dank des modularen Ansatzes zeit- und kosteneffizient möglich.
Durch die enge Verbindung von Code- und UI-Komponenten entstand eine zukunftssichere digitale Plattform, die auch über das nächste Drupal-Update hinweg Bestand haben wird.


Form follows content
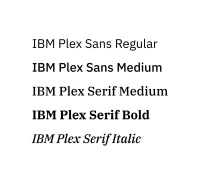
Eine Webseite, die den Fokus auf das Vermitteln von Wissen legt, sollte ein klares und zurückhaltendes Design haben, das den User nicht von den Inhalten ablenkt. Hierfür erstellten wir Layout, typografisches System und Farbsprache, die ideal auf das Wissensportal ausgelegt sind. Mit der verwendeten IBM-Plex-Schriftfamilie erzielten wir die perfekte Balance aus maximaler Lesbarkeit und kontrastreicher Schriftmischung. Bei der Farbwahl legten wir Wert auf Markenkonformität, klarer Codierung und ausreichend differenzierter Wahrnehmung für Menschen mit Beeinträchtigung.
Suche und finde
Bei der Gestaltung der zentralen Suche achteten wir darauf, dass sowohl eine schnelle Volltextsuche als auch ein gezieltes Filtern nach bestimmten Inhaltstypen möglich ist und dabei keine der beiden Herangehensweisen innerhalb der Benutzeroberfläche untergeht. Über Checkboxen und Dropdowns kann der User ganz einfach innerhalb des verschiedenen Contents – wie Artikeln, Videos, Quizzes und Lexikas – nach seinen gewünschten Bereichen filtern. Das Responsive Design der Seite ist garantiert, dass der Nutzer auf all seinen Geräte optimalen Zugriff auf die gesuchten Informationen erhält.


Weitere Drupal-Referenzen
Sie suchen eine Drupal Agentur für die Entwicklung nachhaltiger digitaler Projekte?



